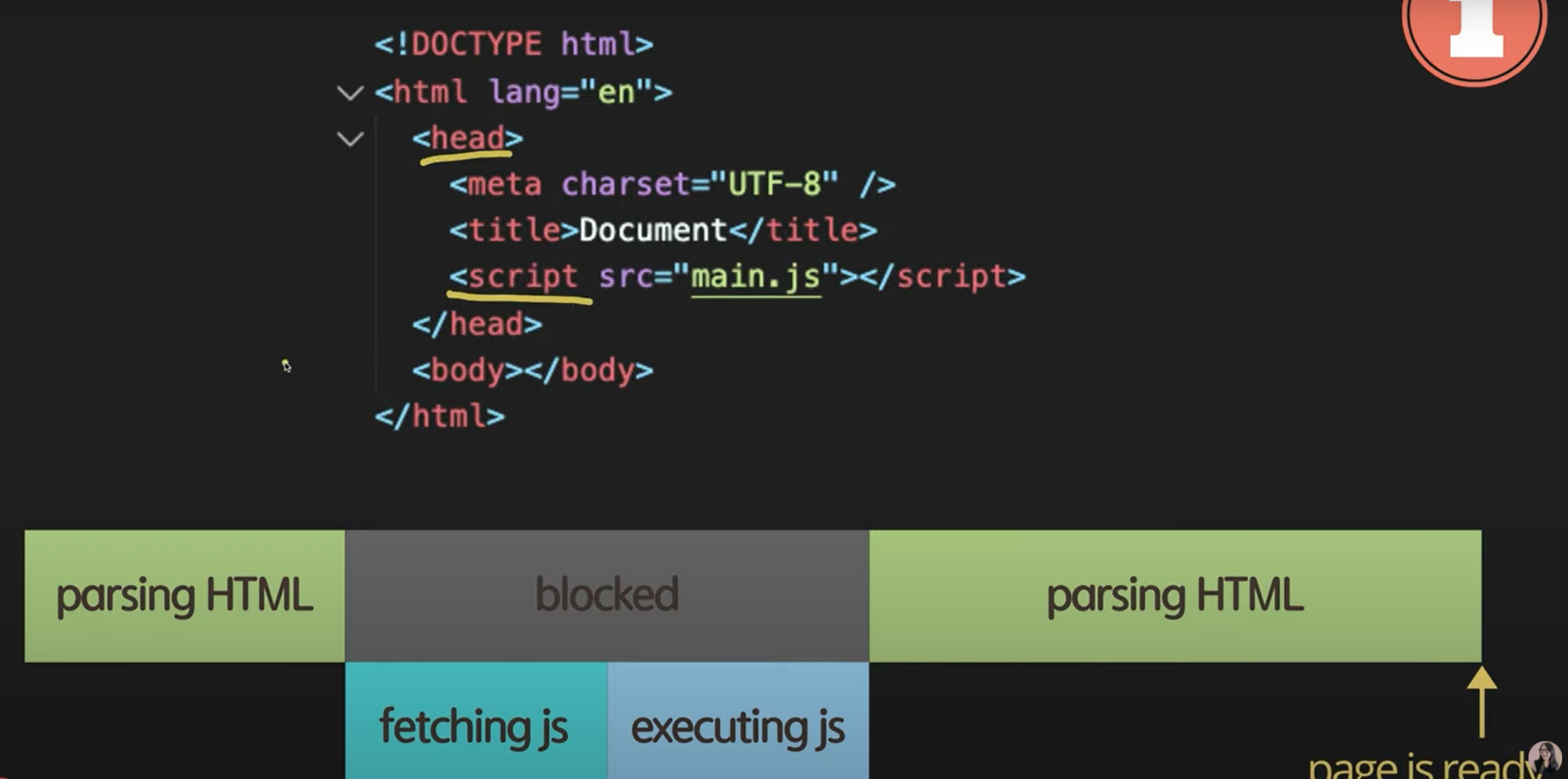
1. Head 안에 Script를 포함한 경우

* 순서: parsing HTML -> fetching -> executing -> parsing HTML
(1) parsing HTML: 스크립트 한 줄 한 줄씩 읽는다.
(2) fetching: 한 줄 한 줄씩 읽다가, head에 script 태그가 나오면 script에 존재하는 파일을 다운받는다.
(3) executing: 다운 받은 js 파일을 실행한다.
(4) parsing HTML: 다시, 스크립트를 한 줄 한줄씩 읽는다.
* 단점
만약, 다운받고자 하는 js파일이 어마어마하게 크면 HTML 페이지가 로딩될 때까지 오랜 시간이 걸릴 것이다.
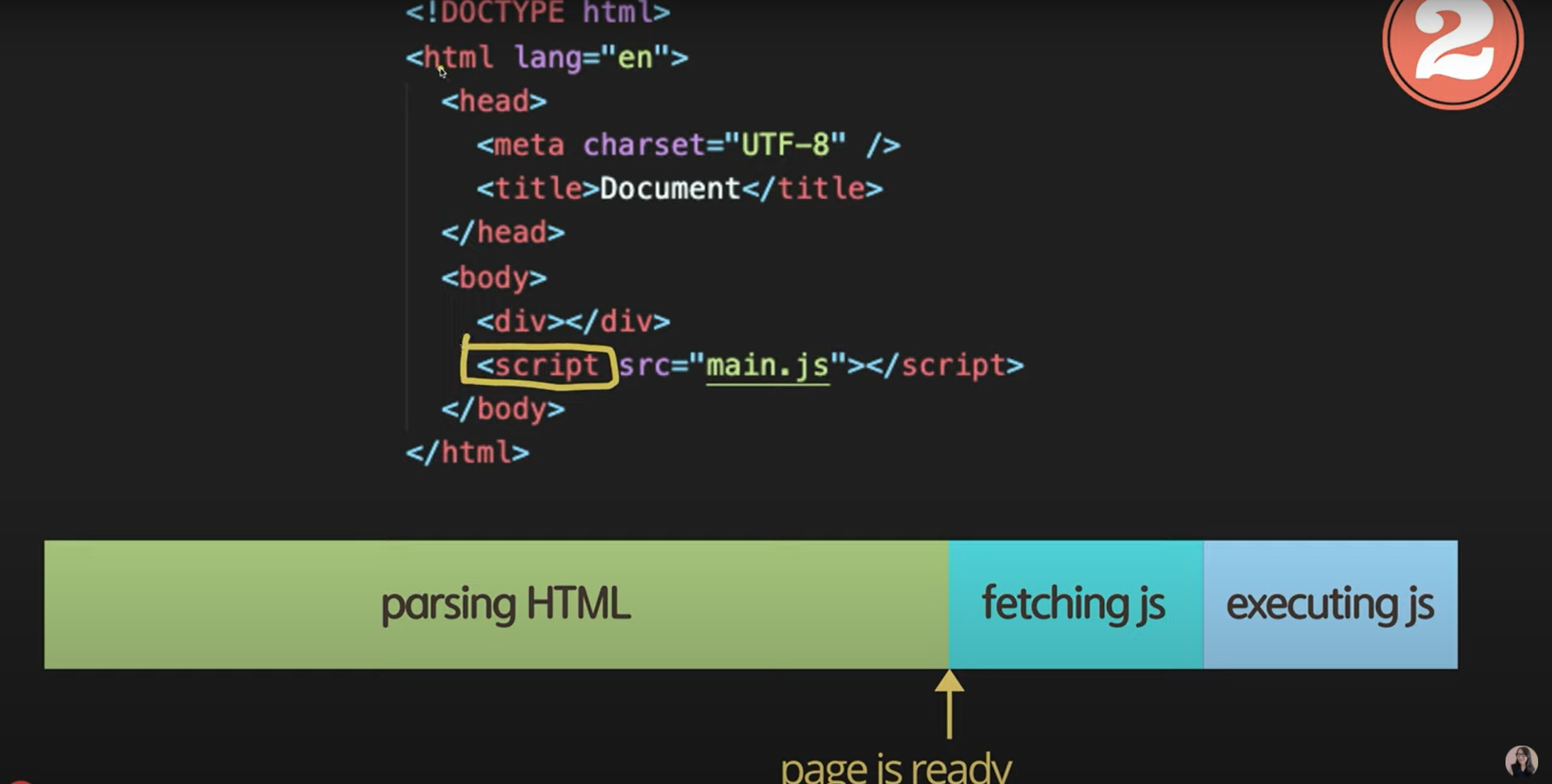
2. Body 안에 script를 포함하는 경우

* 순서: parsing HTML -> fetching -> executing
(1) parsing HTML: 스크립트가 HTML을 다운로드 받아서 쭉 파싱해서 읽는다.
(2) fetching: script 태그를 만나서 js 파일을 다운받고
(3) exectuing: js 파일을 실행한다.
* 단점
사용자가 HTML 화면을 빨리 볼 수는 있더라도, 혹여나 HTML이 js에 많이 의존적이라면 문제가 될 것이다.
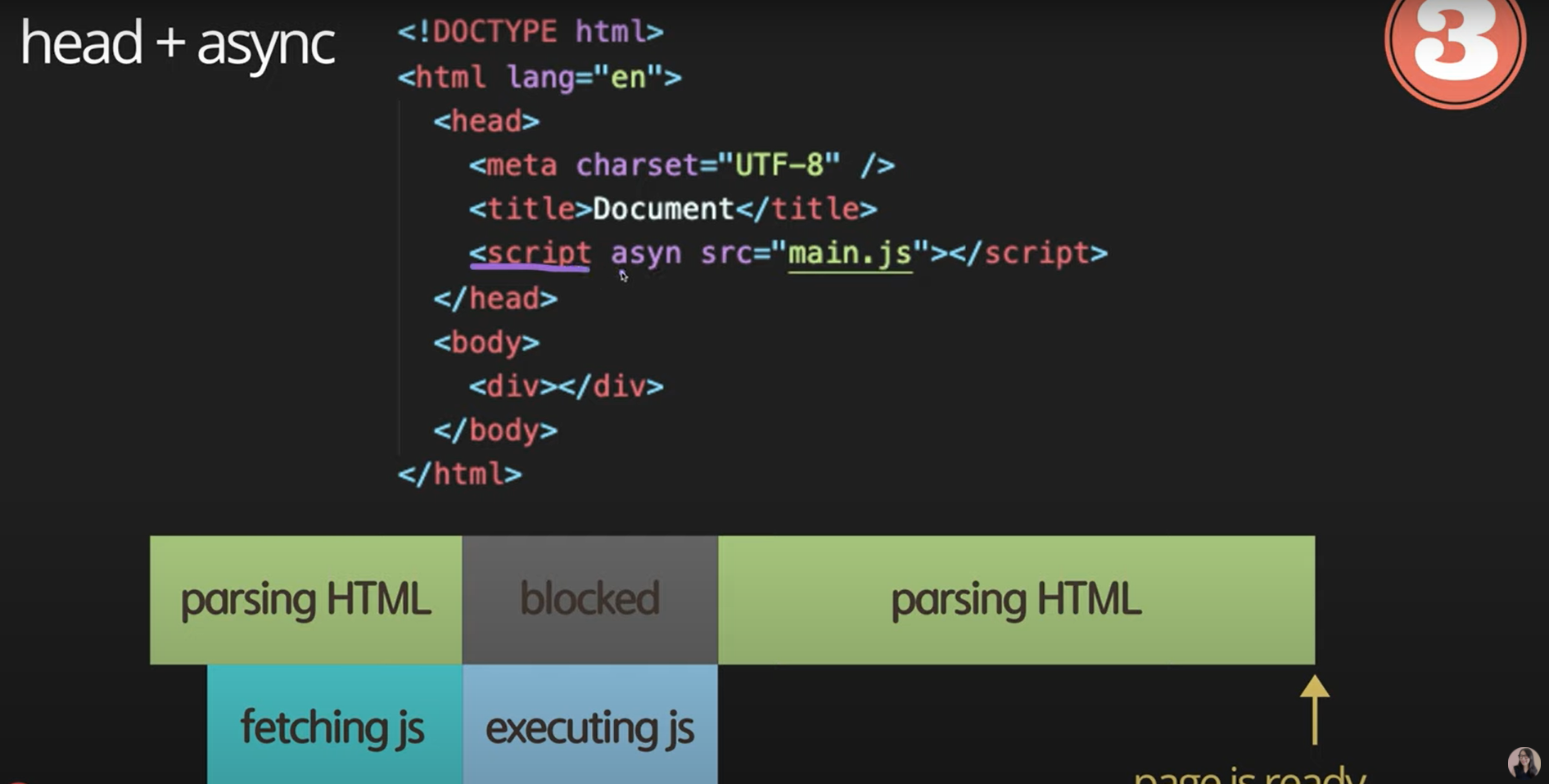
3. Head안에 script 이용하되, asyn인 경우

* 순서: (1) parsing HTML -> (1)-2. fetching -> (2) executing -> (3) parsing HTML
(1) parsing HTML: 스크립트를 한 줄씩 읽는다.
(2) fetching: 스크립트를 읽다 script asyn 태그가 나오면 js 파일을 다운받는다. (단, 스크립트는 계속 읽는다.)
(3) exectuing: js 파일을 다 다운받으면 스크립트 읽는 것을 중단하고 js 파일을 실행시킨다.
(4) parsing HTML: 읽지 못한 스크립트를 마저 읽는다.
* 단점
다운로드 받는 시간을 절약할 순 있으나 자바스크립트가 HTML이 파싱되기도 전에 실행되기 때문에, 만약 자바스크립트에서 쿼리 셀렉터를 이용해서 DOM요소를 조작하려고 하려고 하면 에러가 날 수도 있다. 또한, HTML을 파싱하는 동안에 언제든지 자바스크립트 실행을 멈출 수 있기 때문에 다른 항목과 마찬가지로 시간이 더 걸릴 수도 있다.
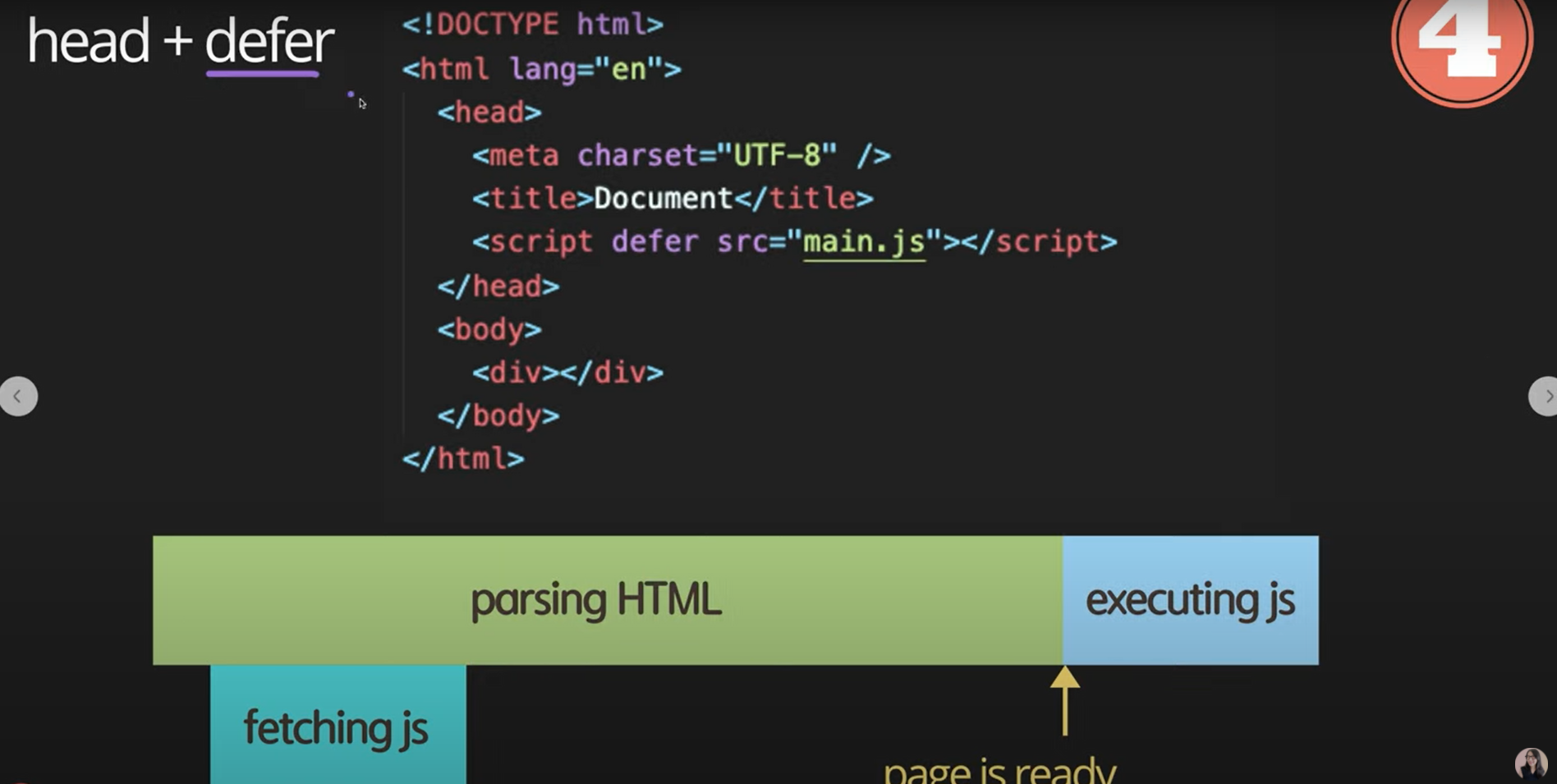
4. Head 안에 script를 이용하되, defer를 사용하는 경우

* 순서: (1) parsing HTML -> (2) fetching -> (3) executing
(1) parsing HTML: HTML을 파싱한다.
(2) fetching: HTML을 파싱하는 도중 script에서 js파일을 다운받는다.
(3) executing: HTML 파싱이 끝난 후, 자바스크립트를 실행시킨다.
출처: 드림코딩 by 엘리 (유튜브)
'Front-end > Javascript' 카테고리의 다른 글
| [Javascript] 배열에서 특정 값 찾기 (0) | 2022.03.31 |
|---|---|
| [Javascript] Callback, Promise, Async await 차이점과 사용법 (1) | 2022.03.19 |
| [Javascript] 자바스크립트 class 기초 (0) | 2021.08.03 |
| [Javascript] 자바스크립트 Function 기초 지식 (함수 선언, 표현, Callback, Arrow) (0) | 2021.08.03 |
| [Javascript] 자바스크립트 데이터 타입 및 주의해야할 사항 (0) | 2021.08.03 |
