Remix에서 스마트 컨트랙트를 작성하여 실행하는 것도 좋지만,
전체적인 흐름을 알기위해선 Local 환경 블록체인에 솔리디티를 개발하고 배포해보는 것이 좋을 것 같아서 유튜브보고 그대로 따라해보았다.
Smart Contract 개발 환경 세팅하기
Dapp 개발시 준비물
지금 바로 Dapp 개발이 아니라 local 환경에 스마트 컨트랙트 개발 하는 것이지만, 최종 목표는 Dapp 개발이므로 Dapp 개발시 어떤 준비물이 필요한지 알아보았다. 보통 Dapp을 개발하기 위해선 다음의 준비물들이 필요하다.
- Metamask: 개인 지갑
- Truffle: 컴파일, 배포, 디버깅을 지원하는 개발 도구 (쉽게 말해서 Spring같은 프레임워크)
- Ganache: 로컬 가상 이더리움 간이 블록체인
- Truffle React: Truffle에서 이더리움 댑 개발을 쉽게 할 수 있는 패키지
- VSCode: Solidity를 개발할 수 있는 IDE
나는 VSCode와 node.js는 설치가 되어 있어서 Ganache, Truffle를 설치했다.
Smart Contract 개발 환경 종류
Smart Contract를 솔리디티라는 언어로 작성을 하고 블록체인 개발 환경에 배포를 해야 실행을 해볼 수 있다.
개발 환경 종류는 다음과 같다.
- Local (Ganache)
- BETA: 테스트넷 (Testnet)
- RC: 테스트넷 (Testnet)
- REAL: 메인넷 (Mainnet)
보통 우리가 개발할 때는 Local 환경에 개발하여 배포한다. 우리가 Local 환경으로 사용할 Ganache에서는 미니 블록체인을 쉽게 구축할 수 있다.
Ganache
Ganache는 다음 사이트에서 쉽게 다운로드 가능하다.
https://trufflesuite.com/ganache/
Truffle Suite - Truffle Suite
Features VISUAL MNEMONIC & ACCOUNT INFO Quickly see the current status of all accounts, including their addresses, private keys, transactions and balances.
trufflesuite.com
다운받은 Ganache를 Quick Start 로 실행하면 다음과 같은 화면이 보인다.

Ganache는 새로 실행할때마다 100ETH가 들어있는 (외부)계정 10개를 생성해준다. (사진에서 맨 처음 계정의 이더가 99.99ETH인 이유는 스마트 컨트랙트를 실행했기 때문이다.)
Truffle 설치
터미널에서 해당 명령어를 입력하면 Truffle이 설치된다.
npm install -g truffle이제 스마트 컨트랙트 개발을 진행할 폴더를 생성한 후, 터미널에서 해당 폴더로 위치시킨뒤 해당 명령어를 통해 트러플 프로젝트를 생성한다.
truffle init그러면 다음과 같은 폴더와 파일들이 만들어진다. 해당 폴더들 기능에 맞게 파일을 추가하여 개발을 하면 된다.

- build/contracts 폴더: 작성한 스마트 컨트랙트를 compile하면, json 파일이 생성되어 저장된다.
- contracts 폴더: 스마트 컨트랙트 작성하는 폴더
- migrations 폴더: 이더리움 네트워크에 배포할 때 사용되는 js 파일들이 저장되어 있는 폴더
- test 폴더: 단위 테스트 작성하는 폴더
- truffle-config.js: 해당 프로젝트 기본 설정
Truffle Directory와 Ganache 연동
Truffle-config.js 설정을 통해 Ganache 네트워크와 연동할 수 있다.

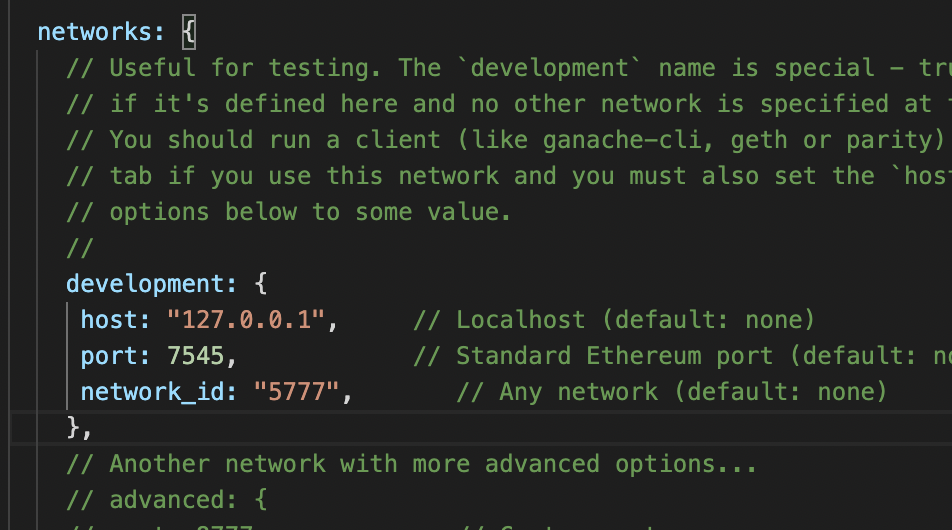
Truffle-config.js 파일에 있는 networks 설정 부분에 보면 development를 설정하는 부분이 있다.
host, port에는 Ganache RPC Server 정보에 쓰여져 있던 것을 쓰면 되고, network_id 부분에 Ganache Network Id를 쓰면 된다.
Smart Contract 개발 및 배포하기
순서
1. Contracts 폴더에 solidity를 이용한 스마트 컨트랙트 코드 작성
2. Migration 폴더에 배포할 컨트랙트에 대한 js 파일 작성
3. 배포
1. Solidity를 이용한 Smart contracts 로직 생성
pragma solidity ^0.6.4;
contract GuGuDan {
struct record {
uint x;
uint y;
uint result;
}
mapping(uint => record) add_history;
function set_add(uint x, uint y) external {
uint z = x + y;
}
function get_add(uint num) external returns (uint x, uint y, uint result) {
x = add_history[num].x;
y = add_history[num].y;
result = add_history[num].result;
return (x, y, result);
}
}Contracts 폴더에 smart contract 로직을 작성한다.
2. Migration 파일 작성
const GuGuDan = artifacts.require("GuGuDan");
module.exports = function (deployer) {
deployer.deploy(GuGuDan);
};Migration 폴더에 마이그레이션 파일에 대한 js 파일 작성해야한다. 순번을 기점으로 increment 되서 migration이 진행되기 때문에 파일 네이밍을 신중하게 해야한다. (앞에 무조건 숫자를 순서대로 붙여야한다.)
해당 contracts 파일 컴파일
해당 파일을 다음 명령어를 통해 배포한다.
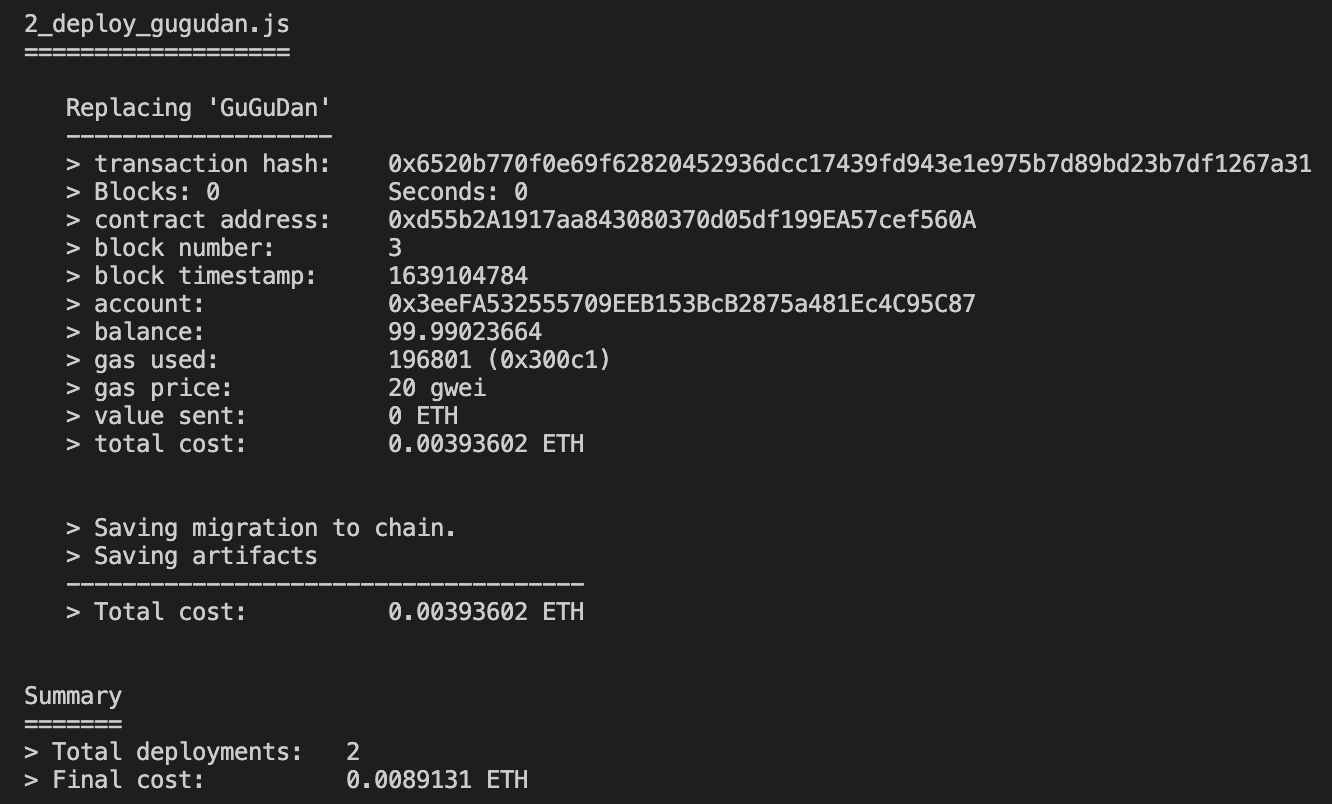
truffle migrate --network development
결과는 다음과 같이 나타난다.
Truffle Console로 확인하기
Truffle Console을 통해 블록체인 내역들을 코드로 확인할 수 있다.
터미널을 열어서 해당 프로젝트 폴더로 들어간 후, truffle console을 입력하면 블록체인으로 접근할 수 있다.
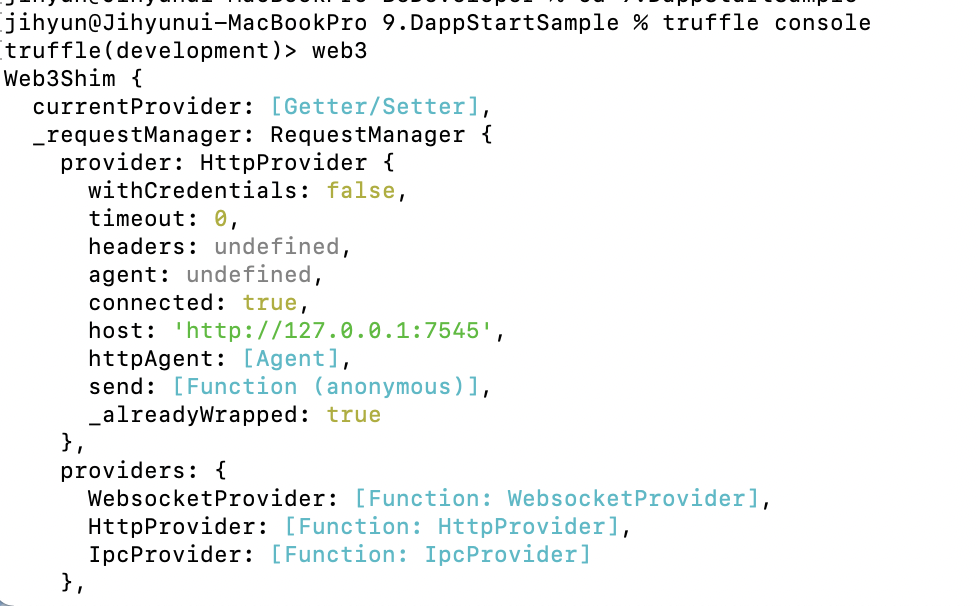
Truffle console을 열면, web3 오브젝트를 사용할 수 있다.

web3를 open하게되면 다음과 같이 내가 사용할 수 있는 오브젝트들을 확인할 수 있다.
해당 console 창에 다음과 같이 입력하면,
GuGuDan.deployed().then(function(instance){lt=instance})
lt라고 작성한 후, lt라는 변수안에 내가 작성한 GuGuDan Instance가 들어온 것을 확인할 수 있다.
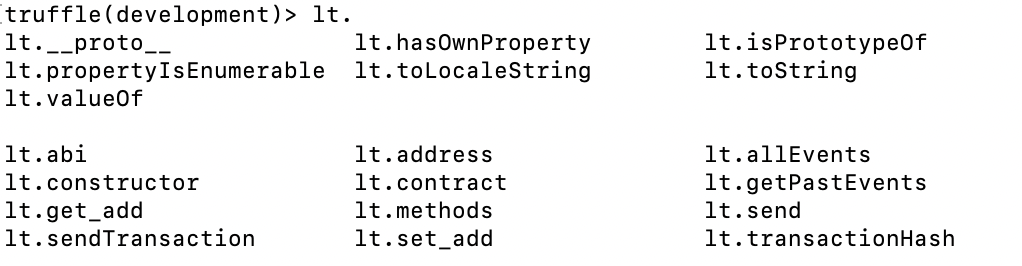
console 창에 lt.을 입력하고 tab을 두번 입력하면, 내가 사용할 수 있는 변수들을 확인할 수 있다.

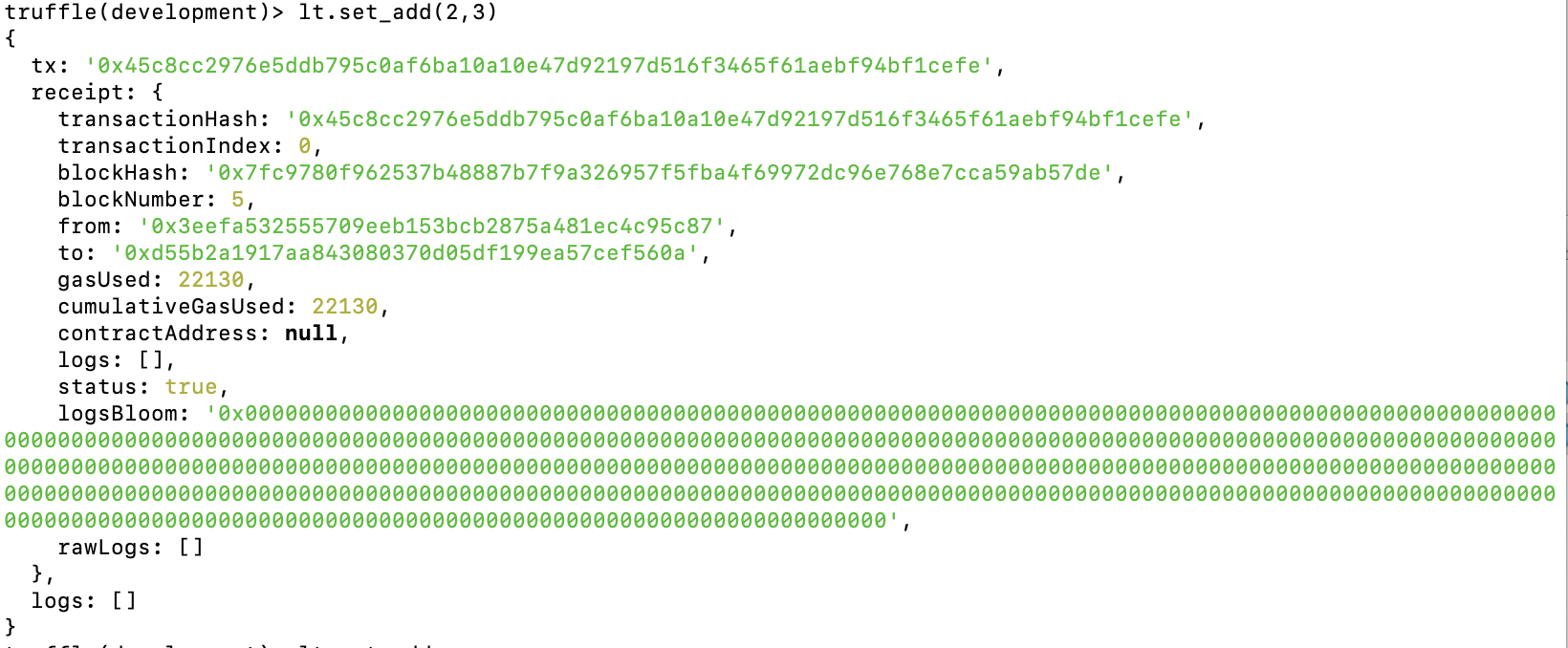
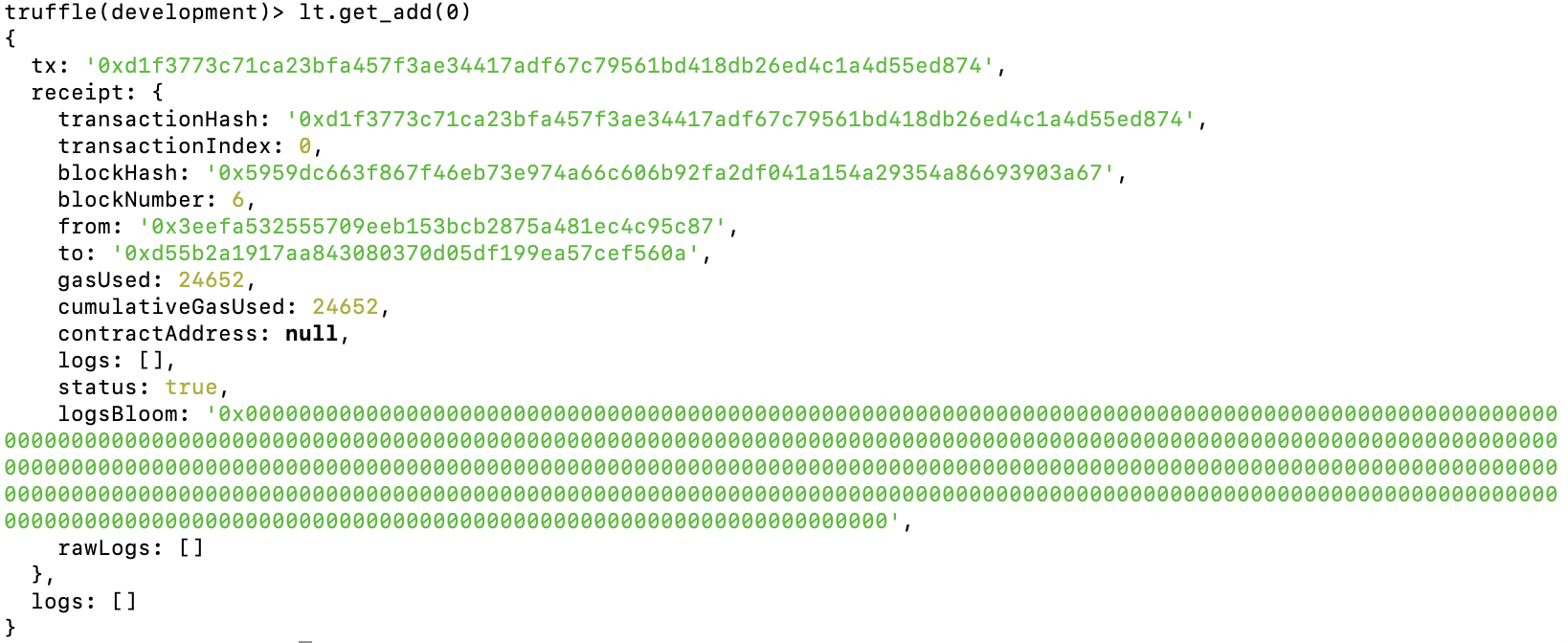
내가 작성한 함수들(set_add, get_add)을 다음과 같이 실행시켜 보았다.


Reference
- 유튜브 코인하는 개발자의 이더리움 Dapp 개발
- dapp campus의 Lottery Dapp 개발하기
'블록체인 > 솔리디티' 카테고리의 다른 글
| [솔리디티] 나만의 토큰 만들기 (feat. ERC20) (0) | 2022.05.28 |
|---|---|
| [솔리디티] 간단한 Smart Contract (코인 발행 예제) (0) | 2022.05.24 |
| [Solidity] 함수 (0) | 2021.12.04 |
| [Solidity] 변수 및 데이터 타입 (0) | 2021.12.01 |
| [Solidity] 구조체 & 배열 (0) | 2021.12.01 |