크립토 펑크
현재 NFT 중에서 가장 유명하다고 할 수 있는 것은 바로 크립토 펑크다. 아바타 하나가 경매에 올라가면 100억원이 넘게 팔리기 일쑤다.

이렇게 보면 고작 이 픽셀 아바타가 억 단위의 값어치를 한다고? 할 수 있겠지만 크립토 펑크는 NFT의 시조새나 마찬가지라 그럴 가치가 있는 상품이라고 생각한다. NFT라는 개념이 이제 막 생겨났을때, 실험적으로 발행된 초기 NFT다. 심지어 이때, 테스트용으로 실험삼아 9천개의 아바타가 사람들에게 뿌려지기도 했다.
크립토 펑크 시리즈는 어떻게 만들어질까?
크립토펑크 시리즈를 살펴보면 각기 다른 특성을 가졌지만, 언뜻 보면 다 비슷하게 보인다. 이처럼 느껴지는 이유는 기본 캐릭터에 헤어스타일, 악세서리, 의상 등 다양한 속성을 랜덤하게 추가해 총 1만개의 각기 다른 아바타를 만들기 때문이다. 즉, 한개 한개씩 손 수 그리는 것이 아닌 속성들을 한 개씩 배열하여 랜덤으로 종합하여 만드는 것이다.
이제 진짜 사람들이 너무 똑똑해져서 똑같은 일을 반복적으로 하는 것이 생기면 무조건 프로그램으로 돌리는 것 같다. 초등학생부터 코딩교육 받는 데는 이유가 있다.
랜덤으로 NFT 이미지 만들어보기
아직 한국인들이 만든 영상은 없지만 유튜브에 'How to Create 10,000 Generative Art NFT Like Cryptopunks'라고 검색하면 엄청나게 많은 영상들이 나온다. 살펴보면 영상 내용도 굉장히 짧고, 여러가지 속성들을 가지고 랜덤하게 이미지를 만드는 것은 생각보다 너무 간단해서 한번 따라서 만들어보았다.
준비물
우선, 준비물이 필요하다. 노트북에 Visual Studio Code와 Node가 깔려져 있어야 한다.
코드 구해오기
만드는게 쉬운 이유는 이미 있는 코드를 활용하면 되기 때문이다. 다음 깃헙 주소에 들어간다.
https://github.com/HashLips/generative-art-node
GitHub - HashLips/generative-art-node: Create generative art by using the canvas api and node js
Create generative art by using the canvas api and node js - GitHub - HashLips/generative-art-node: Create generative art by using the canvas api and node js
github.com

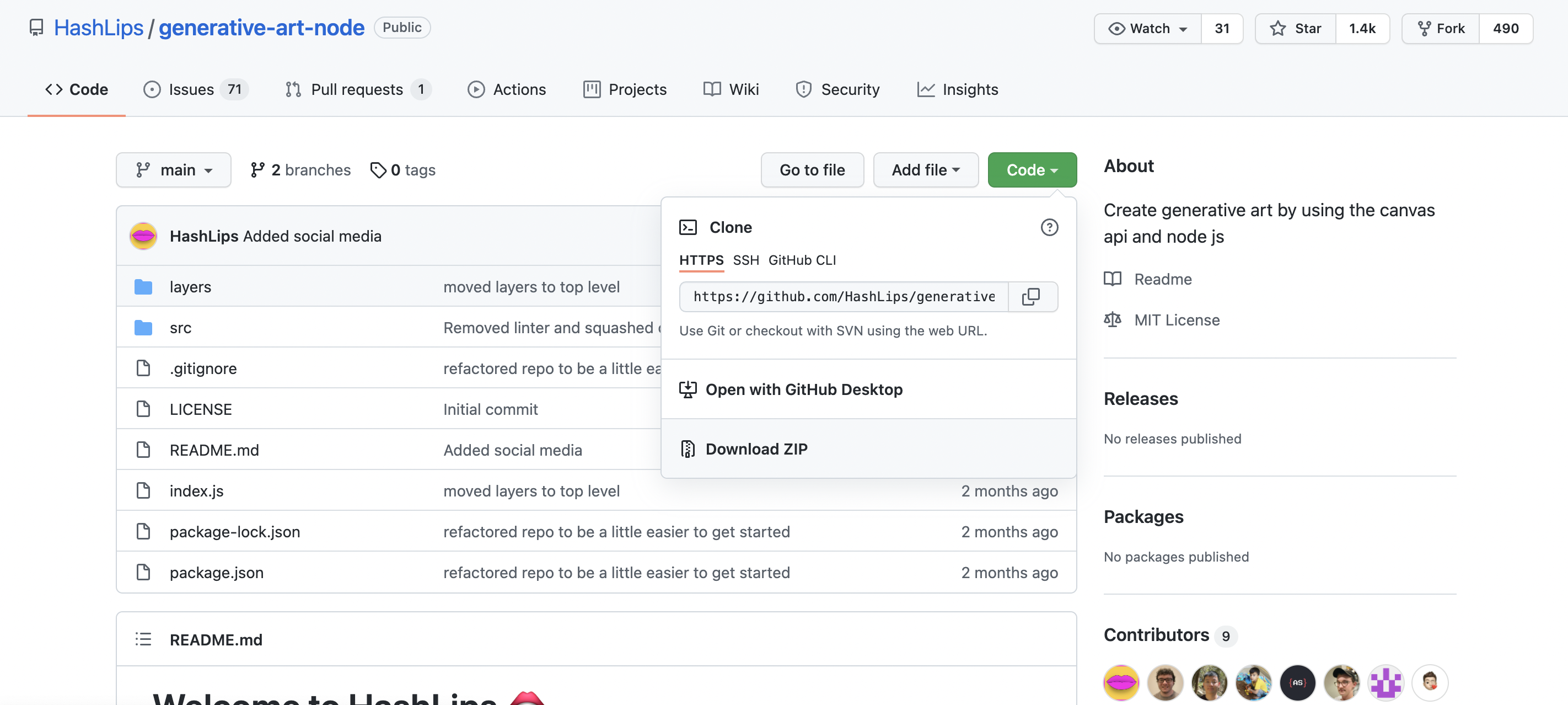
깃헙 주소를 살펴보면 우측에 Code라고 써져있는 초록색 버튼이 있다. 해당 버튼을 눌러 ZIP 파일 다운로드를 선택한다.

다운로드 받은 ZIP을 압축 해제하여, 해당 폴더를 vs code에서 열어준다.

이렇게 vscode로 해당 파일을 열면, 이렇게 화면이 보일 것이다. 여기서 상단바에 있는 터미널을 클릭하여 새 터미널을 열어주고 다음을 설치하도록 한다.
npm install // (1)
npm install truffle -g // (2)
npm install canvas // (3)(1) npm install
우리는 현재 그냥 껍데기인 파일만 있다는 뜻이다. node js를 실행하기 위해선 속이 채워져야한다. 즉, node js를 실행시키기 위해선 node js에서 필요한 파일들 (package.json에 적혀있는 파일들)을 설치해야 하는데 npm install을 통해 이를 가능하게 할 수 있다.
(2) npm install truffle -g
Truffle Framework는 스마트 컨트랙트를 로컬 환경에서 보다 쉽게 컴파일하고 배포할 수 있는 프레임워크이다. (사실 굳이 이미지를 만들때 이 프레임워크까지 설치해야하나 싶었지만, 어쨋든 설치안하면 돌아가지 않으므로 설치해주도록 하자.)
(3) npm install canvas
Node js에서 캔버스를 만들고 이 위에 이미지를 저장하는 라이브러리다.
*** canvas 설치시 오류 해결 방법
canvas 라이브러리를 설치했을 때, 다음과 같은 오류가 떠서 계속 설치가 진행되지 않았다.
npm ERR! path /home/pi/node/test/node_modules/canvas
npm ERR! command failed
npm ERR! command sh -c node-pre-gyp install --fallback-to-build
npm ERR! Failed to execute '/usr/bin/node /usr/lib/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js configure --fallback-to-build --module=/home/pi/node/test/node_modules/canvas/build/Release/canvas.node --module_name=canvas --module_path=/home/pi/node/test/node_modules/canvas/build/Release --napi_version=7 --node_abi_napi=napi --napi_build_version=0 --node_napi_label=node-v88' (1)
npm ERR! node-pre-gyp info it worked if it ends with ok
npm ERR! node-pre-gyp info using node-pre-gyp@0.11.0
npm ERR! node-pre-gyp info using node@15.0.1 | linux | arm
npm ERR! node-pre-gyp WARN Using needle for node-pre-gyp https download
npm ERR! node-pre-gyp info check checked for "/home/pi/node/test/node_modules/canvas/build/Release/canvas.node" (not found)
npm ERR! node-pre-gyp http GET https://github.com/node-gfx/node-canvas-prebuilt/releases/download/v2.6.1/canvas-v2.6.1-node-v88-linux-glibc-arm.tar.gz
npm ERR! node-pre-gyp http 404 https://github.com/node-gfx/node-canvas-prebuilt/releases/download/v2.6.1/canvas-v2.6.1-node-v88-linux-glibc-arm.tar.gz
npm ERR! node-pre-gyp WARN Tried to download(404): https://github.com/node-gfx/node-canvas-prebuilt/releases/download/v2.6.1/canvas-v2.6.1-node-v88-linux-glibc-arm.tar.gz
npm ERR! node-pre-gyp WARN Pre-built binaries not found for canvas@2.6.1 and node@15.0.1 (node-v88 ABI, glibc) (falling back to source compile with node-gyp)
npm ERR! node-pre-gyp http 404 status code downloading tarball https://github.com/node-gfx/node-canvas-prebuilt/releases/download/v2.6.1/canvas-v2.6.1-node-v88-linux-glibc-arm.tar.gz
npm ERR! gyp info it worked if it ends with ok이럴땐 터미널에 다음과 같이 입력해주면 문제를 해결해 줄 수 있다.
brew install pkg-config cairo pango libpng jpeg giflib librsvg
npm install canvas
이렇게 3가지를 다 하고 터미널에 다음을 입력하여, 해당 파일을 실행시켜준다.
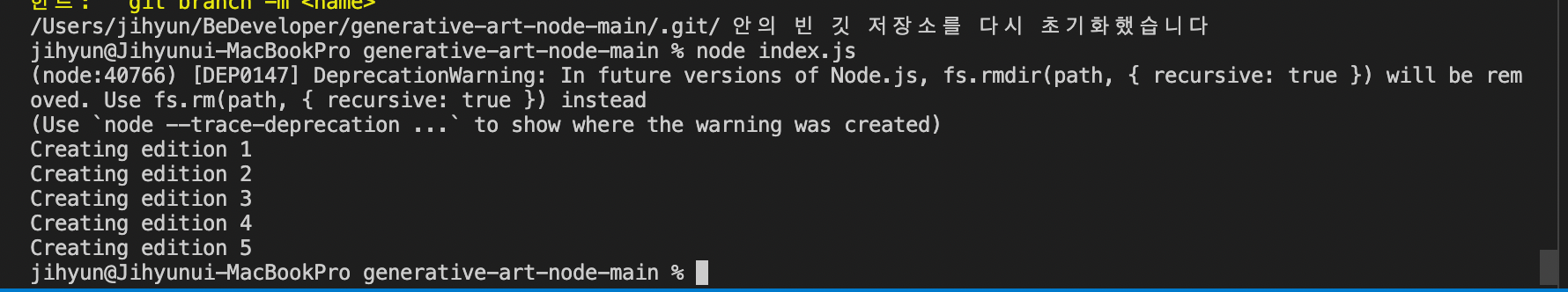
node index.js
그럼 코드가 저절로 돌아가며 다음과 같이 실행이 된다.

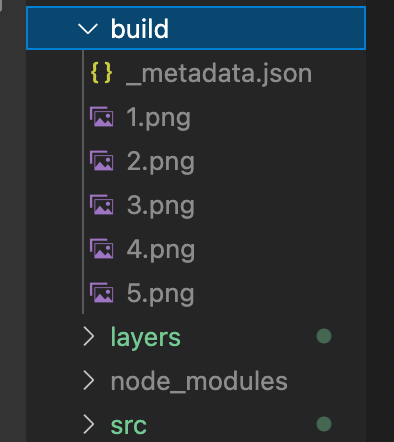
그리고, 아무것도 없던 build 파일에, 다음과 같이 5개의 눈 모양이 생성된 것을 확인할 수 있다.


코드 살펴보기
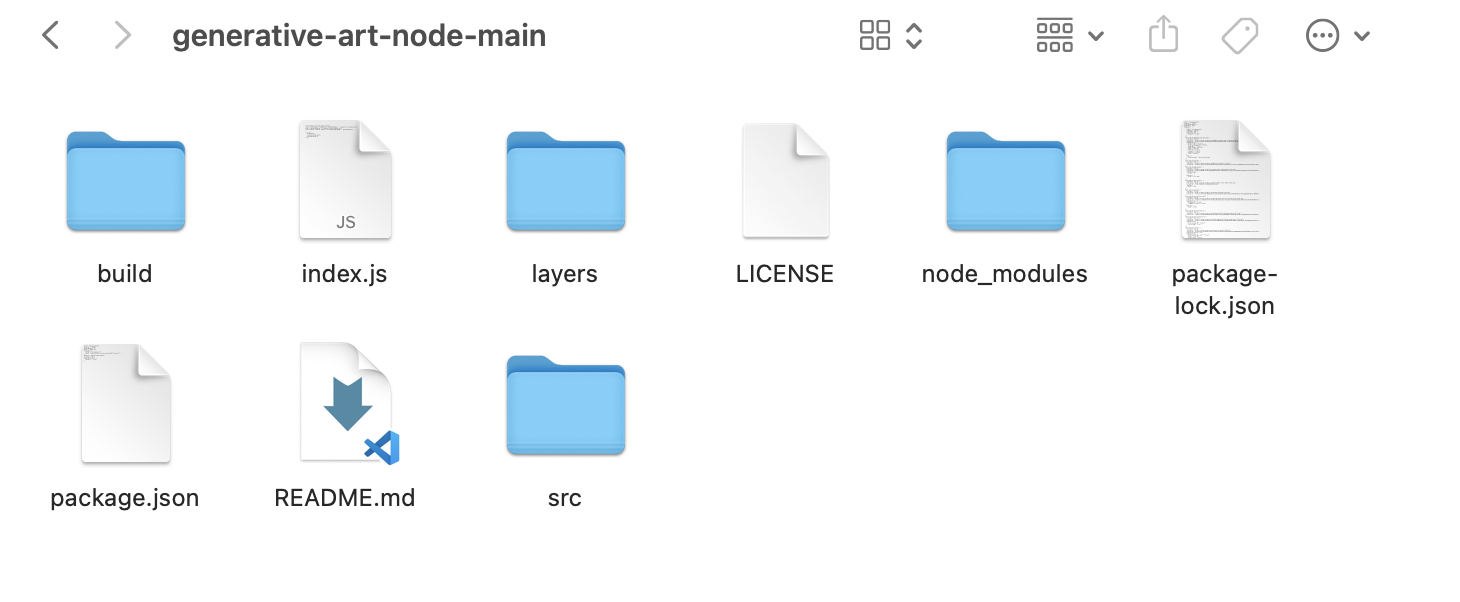
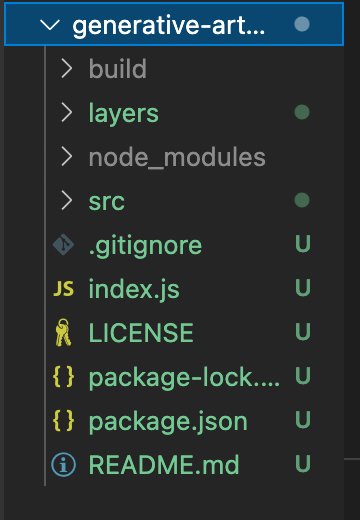
파일부터 살펴보자면, 파일은 이렇게 구성되어 있다. 중요한 것만 설명하자면

(1) build: 우리가 실행한 결과물들이 저장되는 폴더
(2) layers: 우리가 만들 이미지의 요소 하나하나가 모여있는 폴어
(3) src: 우리가 실제로 어떻게 동작하면 되는지 적혀있는 폴더. 여기 안엔 config.js와 main.js 파일이 있는데 우리가 커스터마이징을 통해 우리것을 만드려면 config.js 파일만 수정하면 된다.
이 코드의 핵심은 src 폴더에 있는 config.js 파일을 살펴보자
// 이미지 만드는데 쓰일 layer와 숫자
const layersOrder = [
// { name: 'background', number: 1 },
{ name: 'ball', number: 2 },
{ name: 'eye color', number: 12 },
{ name: 'iris', number: 3 },
{ name: 'shine', number: 1 },
{ name: 'shine', number: 1 },
{ name: 'bottom lid', number: 3 },
{ name: 'top lid', number: 3 },
];
// output
const format = {
width: 230,
height: 230
};
const rarity = [
{ key: "", val: "original" },
{ key: "_r", val: "rare" },
{ key: "_sr", val: "super rare" },
];
// 만들 숫자
const defaultEdition = 5;
module.exports = { layersOrder, format, rarity, defaultEdition };(1) layerOrder 변수
우리가 넣어줄 이미지들을 설정하는 변수다. 적혀져있는 순서대로 가장 먼저 깔리는 듯 싶다.
(2) format 변수
우리가 생성할 이미지의 크기를 지정해두는 변수다.
(3) rarity 변수
이건 아직 잘 모르겠다.
(4) defaultEdition 변수
우리가 만들 총 이미지 숫자다. 여기서 5개를 입력하면 5개의 랜덤한 이미지가 생성되고, 100개를 입력하면 100개 이미지가 생성된다.
느낀점
잘 만들어진 코드 덕분에, 랜덤한 이미지를 이렇게 쉽게 만들 수 있음에 감탄을 금치 못했다. 나도 언젠가 실용적이고 훌륭한 코드를 짜서 내 깃헙에 올려 많은 사람들이 사용했으면 좋겠다. 그리고.. 포토샵을 배워놨으면 좋았을 걸이라는 생각이 든다. 부자되고싶다!!!
'블록체인 > NFT' 카테고리의 다른 글
| [NFT] NFT 작품 구매할 수 있는 3가지 대표 사이트 (0) | 2021.11.18 |
|---|---|
| [NFT] NFT 작품 구매해보기 (엄청 간단함 주의) (0) | 2021.10.31 |
| [NFT] Decentraland 게임하기 - (1) 계정 생성하기 (1) | 2021.10.28 |


